Online-учебник по CSS
Автор учебника: Евгений Андросов
Урок 15. Позиционирование элементов
При помощи CSS-позиционирования вы можете разместить элемент точно в нужном месте страницы. Вместе с "поплавками", которые мы разбирали в двух предыдущих уроках, позиционирование даёт нам широкие возможности для создания точного, идеально подогнанного и выверенного дизайна.
Принцип CSS-позиционирования заключается в том, что вы можете расположить элемент на странице сайта где хотите с точностью до одного пикселя. Это более точная техника, чем использование таблиц.
Например, мы хотим разместить заголовок на 100 пикселей сверху экрана и точно по центру относительно горизонтальных краев:
h2 {
position:absolute;
top: 100px;
left: 680px;
}
Позиционирование элемента может быть абсолютным и относительным.
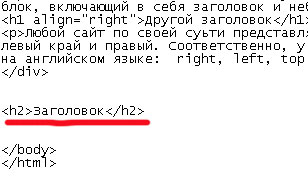
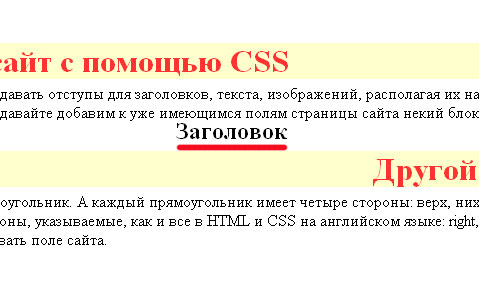
При абсолютном позиционировании элемент устанавливается точно в том месте экрана, которое ему задано, без учета других элементов. Для примера, я добавил заголовок <h2> в код, который мы рассматривали в Уроке 10. Для краткости, я не буду снова приводить весь код, а покажу это на двух изображениях, которые я снял с кода и с результата в Интернет-браузере.
Код:

Как мы видим, тег заголовка добавлен в самый конец кода, однако его абсолютное позиционирование (top:100px; left:680px;) вставляет его поверх существующего текста:

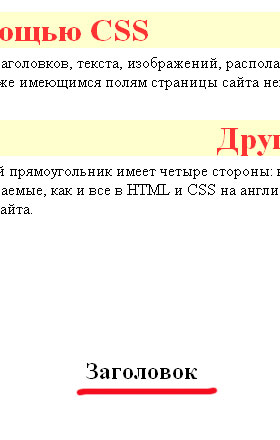
Относительное позиционирование размещает элемент с учетом существующих элементов на сайте. Чтобы позиционировать элемент относительно, мы устанавливаем в свойстве "position" значение "relative". И вот как выглядит тот же пример, при относительном позиционировании заголовка:

Попробуйте самостоятельно поэкспериментировать с позиционированием различных элементов.
Предыдущий урок | К началу урока | К оглавлению | Следующий урок
Непонятно? Есть вопросы?
Задайте их прямо сейчас и получите ответ автора учебника!
Комментариев к этому уроку пока нет
Задать вопрос
Имейте, пожалуйста, ввиду, что любые ссылки, html-теги или скрипты, будут выводиться в виде обычного текста - бессмысленно их использовать. Вопросы, содержащие мат и оскорбления, будут немедленно удалены.


 Чарские пески и Кодарский хребет
Чарские пески и Кодарский хребет Поход по Ингушетии
Поход по Ингушетии Тур на Сокотру в октябре
Тур на Сокотру в октябре