Online-учебник по CSS
Автор учебника: Евгений Андросов
Урок 2. Как это работает
CSS можно включать в HTML четырьмя способами:
- Лишь ссылка в HTML, а сами CSS в отдельном файле (наиболее предпочтителен):
<link rel="stylesheet" type="text/css" href="style.css">
- Еще один способ подключить CSS, находящиеся в отдельном файле:
<style type="text/css" media="all">@import "style.css";</style>
- Непосредственно в HTML-документе:
<style type="text/css">
body {
color:green;
}
</style>
- Непосредственно в элемент:
<p style="font-size: 18px; color: blue;">Этот абзац мы хотим отделить от основного текста</p>
Все стили, включая ссылки на .css-файл, за исключением последнего способа, прописываются между тегами <head></head>. Пример смотрите ниже на рисунке № 3.
О синтаксисе CSS мы поговорим в следующем уроке, а пока разберем все это на примере.
В HTML задать цвет фона сайта можно следующим образом:
<body bgcolor="#FF0000">
С помощью CSS того же самого результата можно добиться так:
body {background-color: #FF0000;}
В чем преимущество CSS? Если вы делаете это с помощью HTML, вам придется прописывать цвет фона на каждой странице сайта. А если таких страниц сотни? С помощью CSS вы задаете цвет фона только один раз – в файле, работающем со всеми страницами сайта. Обычно такой файл называется style.css. Кроме того, возможно создание отдельных файлов .css, определяющих стили, например, отдельных разделов сайта.
Вот как, например, устроены таблицы стилей сайта freeadvice.ru:
Файл с таблицами, определяющими общий стиль сайта, лежит в корневом каталоге:
Рисунок 1.

Кроме него есть другие таблицы, например, определяющие стиль выпадающего меню:
Рисунок 2.

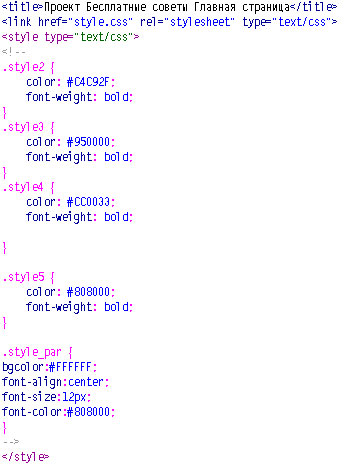
А вот снимок части кода главной страницы сайта:
Рисунок 3.

На нем мы видим (вторая строчка сверху) ссылку* на файл style.css, определяющий стили для всего сайта, а также отдельно прописанные стили**, которые применяются только на этой странице.
*Эта ссылка указывает браузеру, что он должен использовать правила отображения HTML-документа, описанные в файле style.css (первый способ использования CSS).
**Третий способ использования CSS.
Предыдущий урок | К началу урока | К оглавлению | Следующий урок
Непонятно? Есть вопросы?
Задайте их прямо сейчас и получите ответ автора учебника!
Комментарий добавил(а): Нурай
Дата: 02.01.2013
Извините, я что-то не понял как написать файл css. Я начал его как обычный htnl файл с шапкой, но результат оказался совсем не тем. Как выглядит полностью код css?
Комментарий добавил(а): Евгений Андросов
Дата: 02.01.2013
Нурай! В css-файле никакой шапки нет. Кроме того, он должен иметь расширение .css Например, style.css. Ну а дальше примерно так:
/* CSS Document */
body {background-image:url(img/body.jpg);}
.main_border {border:1px solid #3399FF;}
p {font-family:Verdana; font-size:12px; margin:15px; }
... и так далее.
Задать вопрос
Имейте, пожалуйста, ввиду, что любые ссылки, html-теги или скрипты, будут выводиться в виде обычного текста - бессмысленно их использовать. Вопросы, содержащие мат и оскорбления, будут немедленно удалены.


 Чарские пески и Кодарский хребет
Чарские пески и Кодарский хребет Поход по Ингушетии
Поход по Ингушетии Тур на Сокотру в октябре
Тур на Сокотру в октябре