Online-учебник по HTML
Автор учебника: Евгений Андросов
Урок 13. Создаем готовый сайт, используя полученные навыки
Итак, настало время не просто экспериментировать с отдельными тегами, а создать настоящий, готовый сайт!
Я буду делать это из своих материалов, вы же можете и должны (!) делать параллельно СВОЙ сайт, используя СВОИ тексты и СВОИ фотографии, а также задавая СВОИ параметры. Вы можете, конечно, повторить все за мной, но от этого будет немного толку. Имеет смысл сразу делать СВОЕ, пусть это будет дольше, труднее и что-то у вас будет получаться не так. Пройдя этот СВОЙ первый опыт, вы продвинетесь в сайтостроении настолько далеко, что следующий сайт уже сделаете сами и это не будет для вас проблемой!
Если у вас пока нет идей и материалов для СВОЕГО сайта, можете повторить за мной, а в дальнейшем еще раз пройти этот урок.
Итак, приступаем.
1. Открываем «Блокнот», создаем новый файл и сохраняем его под именем index.html (для этих целей я рекомендую вам создать отдельную папку, например «Мой первый сайт». Сохраняем этой файл в нее. В дальнейшем в нее же нужно будет сохранить все подготовленные для сайта изображения.
2. Копируем в файл уже знакомые служебные теги, а также теги <body>:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Ваш первый сайт</title>
</head>
<body>
</body>
</html>
3. Задаем стиль текста и ссылок, а также фоновый рисунок сайта, вставив атрибуты стиля между тегами <head>:
<head>
<style type="text/css">
body {background-image:url(img/body.jpg);}
p {font-size: 14px; font-family: verdana}
a {font-color: #0099FF; font-size: 15px; font-family: verdana}
</style>
</head>
Все дальнейшие действия производим между открывающим и закрывающим тегами <body>:
4. Вставляем заголовок сайта:
<p align="center" style="font-size:60px;font-famaly:verdana;font-width:bold;color:#99CCFF;">Коллекция воды Бреда Пита</p>
5. Вставляем простейшее меню из ссылок на другие (пока не существующие страницы) сайта:
<p align="center" style="font-size:30px;font-family:verdana;font-weight:bold;">
<a href="page1">Обо мне</a>
<a href="page2">Моя колекция</a>
<a href="page3">Информация о воде</a>
<a href="page4">Купить воду</a>
<a href="page5">Контакты</a>
</p>
6. Вставляем текст. Для того, чтобы он шел ровной колонкой, создаем таблицу, состоящую из одного столбца и одной колонки, без границы, в которую помещаем текст. Итак, сначала тег таблицы и его атрибуты:
<table width="800px" border="0" padding="10px" align="center">
Затем столец и строка:
<td><tr>
7. Затем неплохо было бы вставить фотографию:
<br><img src="img/brad_pitt.jpg" hspace="10" alt="Бред Пит" style= "float:left;">
Я добавил тег переноса строки, для того, чтобы увеличить интервал между ссылками верхнего меню и фотографией. Появившийся, новый для вас, атрибут "hspace" устанавливает отступы от фотографии по горизонтали (атрибут "vspace" – по вертикали). Это нужно для того, чтобы текст не «прилипал» к изображению. Ну и знакомое уже свойство "float" определяет место расположения картинки по левому краю таблицы.
8. Далее вставляем сам текст. Я заранее написал этот бред про Бреда, разбил его на абзацы и вставил в текст ссылки. Вы также можете писать текст в «Блонконе», «Ворде» или любом другом текстовом редакторе, в котором вам удобно это делать, а потом копировать его в ваш html-файл и вставлять в него теги разметки – абзацы, переносы строки и ссылки.
Итак, я вставляю следующий текст:
<p align="Justify">Здравствуйте! Меня зовут Бред Пит и я продаю воду! </p>
<p align="Justify">Я знаю о воде все: из каких элементов она состояит, каких видов бывает, какая вода полезная, а
какая - нет, какую воду называют "живой", а какую - "мертвой".</p>
<p align="Justify">Я продаю воду - самую лучшую, чистую и полезную.</p>
<p>Многие путают меня с известным голливудским актером. Хотя мы и однофамильцы, тезки и вообще я здорово на него похож, он - это он, а я - это я! Я не играю в кино, а продаю лучшую в мире воду!</p>
<p align="Justify">Прочитав раздел <a href="page3">Информация о воде</a> вы узнаете много интересного об этом замечательном продукте. Надеюсь, что вы станете поклонником здорового образа жизни и уже не сможете пить ту дрянь, которая льется у вас из крана.</p>
<p align="Justify">В разделе <a href="page2">Моя коллекция</a> я с гордостью представляю образцы воды (фотографии и описания), котрые я долгие годы собирал по всему миру. Вода из озера Титикака, Аральского моря, гейзеров Камчатки и Исландии, вода из кусочков растопленных айсбергов Арктики и Антарктики - все это находится в моей коллекции, которая, на сегодняшний еднь, по праву считается лучшей в мире!</p>
<p align="Justify">Если вам понравилась информация этого сайта и вы решили пить настоящую "живую" воду, вы можете купить ее, заполнив специальную форму в разделе <a href="page4">Купить воду</a> или позвонив по телефонам "Горячей линии", указанным в разделе <a href="page5">Контакты</a>.
<p align="Justify">Здоровья вам и долголетия!<br>Ваш <b>Бред Пит</b></p>
Ну и в заключение - не забываем закрывать теги <body> и <html>.
Главная страница сайта готова. Осталось создать другие, на которые мы дали ссылки в верхнем меню. Они, как правило, делаются простым копированием: открываете файл index.html с помощью программы «Блокнот» (нажимаем на файл правой кнопкой мыши и в выпавшем меню выбираем пункт «Открыть с помощью…», далее выбираем программу «Блокнот»), в меню нажимаем «Файл» - «Сохранить как» и в новом окне задаем файлу новое имя, например page2.html. При этом файл index.html остается целым и невридимым, а рядом с ним появляется файл-близнец - page2.html. В новом файле оставляем шапку сайта и меню, а остальной контент заменяем в соответствии с заявленной темой этой страницы. Например, в файл page2.html, соответствующий разделу сайта «Моя коллекция» вставляем фотографии коллекции и их описание, а в файл page5.html, соответствующий разделу сайта «Контакты», вставляем информацию о том, как с вами можно связаться: e-mail-адрес, телефоны, создаем форму обратной связи (о том, как ее сделать, вы можете узнать в различных дополнительных материалах).
У меня изготовление этого сайта (включая написание текста и подготовку фотографий) заняло минут пятнадцать. У вас, скорее всего, этот урок отнимет несколько часов (или даже дней), но главное, что вы получите результат! Первый блин может быть и комом – не расстраивайтесь. Со вторым все будет легче и быстрее.
Дополнительная информация к уроку.
В процессе вашей работы по созданию сайта многие вещи у вас могут не получаться. Отдельные атрибуты не работают, вы делаете одно, а в браузере видите другое, меняете параметр, а он не хочет отображаться. Все это неизбежно, все через это проходят. Не получается один путь – пробуйте другой. Не зацикливайтесь на чем-то – идите вперед, экспериментируйте, творите! Поначалу многие вещи кажутся сложными и часто просто руки опускаются – ну ничего не получается! Отложите проблему, делайте что-то другое и со временем вам станет понятно, почему это у вас не получалось. Все дело в навыке и опыте, которых ни у кого не бывает от рождения :) Помните: чем больше вы делаете, тем быстрее и легче у вас идет работа.
Удачи!!!
Предыдущий урок | К началу урока | К оглавлению | Следующий урок
Непонятно? Есть вопросы?
Задайте их прямо сейчас и получите ответ автора учебника!
Комментарий добавил(а): Евгений Андросов
Дата: 05.12.2014
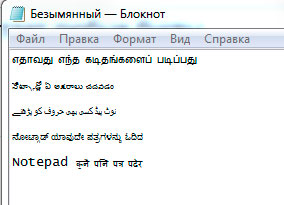
Нурлан, такого не может быть! Блокнот читает абсолютно все языки! В качестве эксперимента я перевел с помощью переводчика Google фразу на несколько экзотических языков и вставил их в Блокнот - они все отображаются:

В переводчике нет казахского языка, поэтому на 100%, конечно, подтвердить свои слова я не могу, но если уж Блокнот читает языки зулу, непали, хинди, кхмерский, то казахский-то он точно должен вопроизводить.
Комментарий добавил(а): нурлан
Дата: 05.12.2014
Здравствуйте! я хотел сделать сайт на казахском языке но блокнот не читает казахские буквы что можно сделать?
Комментарий добавил(а): Евгений Андросов
Дата: 02.01.2013
Нурай, у вас нет закрывающего тега </style>
Комментарий добавил(а): Нурай
Дата: 02.01.2013
не получается установить цвет таблицы: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <title>Это специальная страница для изучения атрибутов</title> <style type="text/css"> body{background-image: red;} table{background-color: blue;} </head> <body> <table width="800px" border="0" padding="0" align="center"> <tr> <td> <p align="center">fdsfds</p></td> </table> </body> </html>
Комментарий добавил(а): Нурай
Дата: 01.01.2013
Спасибо! У меня всё получилось!
Комментарий добавил(а): Нурай
Дата: 01.01.2013
Евгений, спасибо большое, но когда я исправил к коде ошибку, у меня пропало всё то, что ниже ссылок.
Комментарий добавил(а): Евгений Андросов
Дата: 01.01.2013
Нурай! По поводу цвета фона - у вас ошибка в написании. Строчку {background-Color="#65D783";} следует писать {background-color:#65D783;}
Комментарий добавил(а): Nurai
Дата: 01.01.2013
Извините, я нашёл свою ошибку про подчёркивание.
Комментарий добавил(а): Нурай
Дата: 01.01.2013
Ещё у меня цвет заднего фона не получается установить, может у меня ошибка где-то? <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <title>Agi</title> <style type="text/css"> body {background-Color="#65D783";} p {font-size: 14px; font-family: verdana} a {font-color: #0099FF; font-size: 15px; font-family: verdana} </style> </head>
Комментарий добавил(а): Нурай
Дата: 01.01.2013
Здраствуйте! У меня получается весь текст подчёркнутый, хотя я тэг <ins> не ставил, не поддскажите в чём дело?
Комментарий добавил(а): Евгений Андросов
Дата: 18.11.2011
Лилия! Форма регистрации и последующее опознавание авторизованного пользователя - это довольно сложный PHP-код. Я могу дать вам ссылки на то, где это можно найти, но если вы не владеете языками программирования (как минимум - PHP, а лучше еще и JavaScript), то вряд ли вы сможете там что-то понять.
Комментарий добавил(а): Лилия
Дата: 18.11.2011
Здравствуйте,подскажите пожалуйста как сделать форму регистрации только по номеру телефона,логину и паролю.И как сделать чтобы зарегистрировавшийся попадал на свою анкету,которую он бы мог редактировать. Где это все найти можно?Весь инет облазила:((
Комментарий добавил(а): Евгений Андросов
Дата: 10.03.2011
Сергей!
Можно сделать вот так:
<span style="color:#009900;">ВТГ-</span> <span style="color:#000000;">маркетинг</span>
И вот что получится:
ВТГ- маркетинг
При этом зеленый цвет имеет много оттенков, я взял первый попавшийся. Вы можете заменить код цвета #009900 на другой, воспользовавшись, например, простенькой, но очень полезной программкой HTMLColors 2000, для определения кода цвета для сайта.
Комментарий добавил(а): Сергей
Дата: 10.03.2011
ВТГ-Маркетинг подскажите пожалуйста ВТГвыделить зеленым а Маркетинг черным цветами.Заранее благодарен.
Комментарий добавил(а): Сергей
Дата: 09.03.2011
Спасибо Ваш ответ мне помог
Комментарий добавил(а): Сергей
Дата: 09.03.2011
Спасибо Ваш ответ мне помог
Комментарий добавил(а): Евгений Андросов
Дата: 09.03.2011
Сергей! Видимо, не правильно указан путь к файлу картинки, либо файл не загружен на сервер (если сайт уже в Интернете).
Комментарий добавил(а): Сергей
Дата: 09.03.2011
Не отображается изображение на веб-странице а только рамочка с названием картинки.Теги и атрибуты пишу как Вы учили.Что необходимо?
Комментарий добавил(а): Сергей
Дата: 23.05.2010
Уважаемый Евгений! Не могу перейти по ссылке на page2.В браузере она открывается только отдельно от основной страницы.
Задать вопрос
Имейте, пожалуйста, ввиду, что любые ссылки, html-теги или скрипты, будут выводиться в виде обычного текста - бессмысленно их использовать. Вопросы, содержащие мат и оскорбления, будут немедленно удалены.


 Чарские пески и Кодарский хребет
Чарские пески и Кодарский хребет Поход по Ингушетии
Поход по Ингушетии Тур на Сокотру в октябре
Тур на Сокотру в октябре